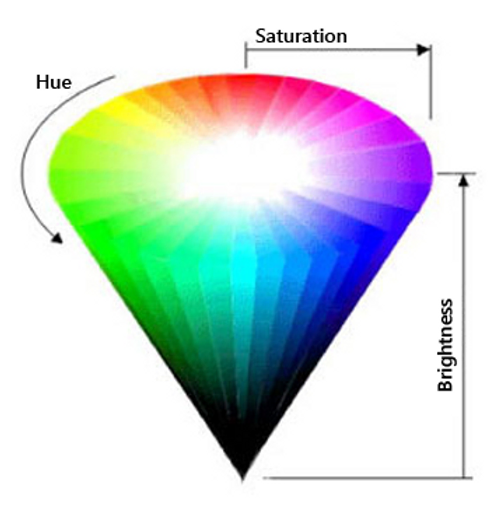
Un peu de physique et de biologie : les 3 caractéristiques de la couleur
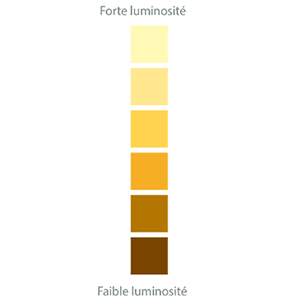
La luminosité
(brightness ou value en anglais)
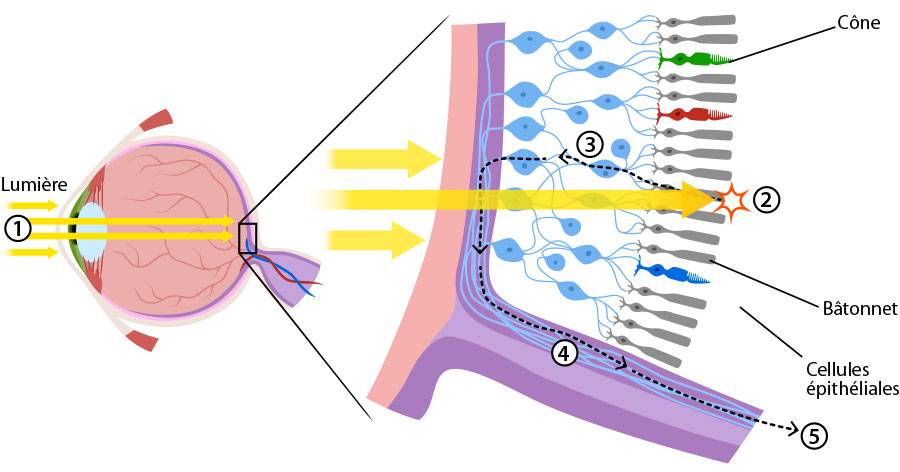
Si nous voyons un objet, c’est grâce à la lumière qui part de cet objet et arrive à notre œil. Sans lumière, nous ne voyons rien. Cette lumière peut être émise par l’objet lui-même (c’est le cas du filament d’une ampoule, du soleil et des étoiles par exemple), ou alors réfléchie (la lune par exemple n’est visible que parce qu’elle est éclairée par le soleil, et la plupart des objets qui entourent notre quotidien n’émettent pas non plus de lumière, mais nous les voyons grâce à la lumière qu’ils réfléchissent).


Une couleur claire a une luminosité plus grande qu’une couleur foncée. La luminosité d’une couleur correspond donc à la quantité de lumière blanche réfléchie par cette couleur. Si toute la lumière blanche est réfléchie, l’objet sera blanc, alors qu’au contraire s’il ne reflète aucune lumière, il sera noir. La difficulté dans l’appréciation de la luminosité d’une couleur est de parvenir à faire abstraction de sa saturation et de sa teinte. Biologiquement, au sein de notre œil, les cellules qui sont spécialisées dans la perception de la luminosité s’appellent les bâtonnets.
La teinte
(hue en anglais).
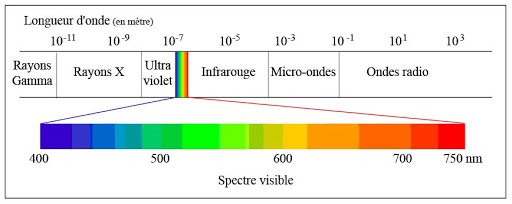
La teinte est régit par la longueur d’onde dominante de la lumière reçue par notre œil (donc émise ou reflétée par un objet que nous voyons). Cette longueur d’onde fait partie du spectre visible (sinon, nous ne verrions tout simplement pas l’objet en question!).

C’est la teinte qui nous permet de distinguer un bleu d’un rose ou d’un vert. Dans notre oeil, ce sont les cellules appelées cônes qui traitent cette donnée. Les cônes de l’oeil humain sont plus sensibles aux longueurs d’onde comprises entre le vert et le jaunes qu’à celle situées à l’extrémité du spectre visible. Ainsi, l’oeil humain discerne assez mal des variations de teinte entre le bleu et le violet par exemple.
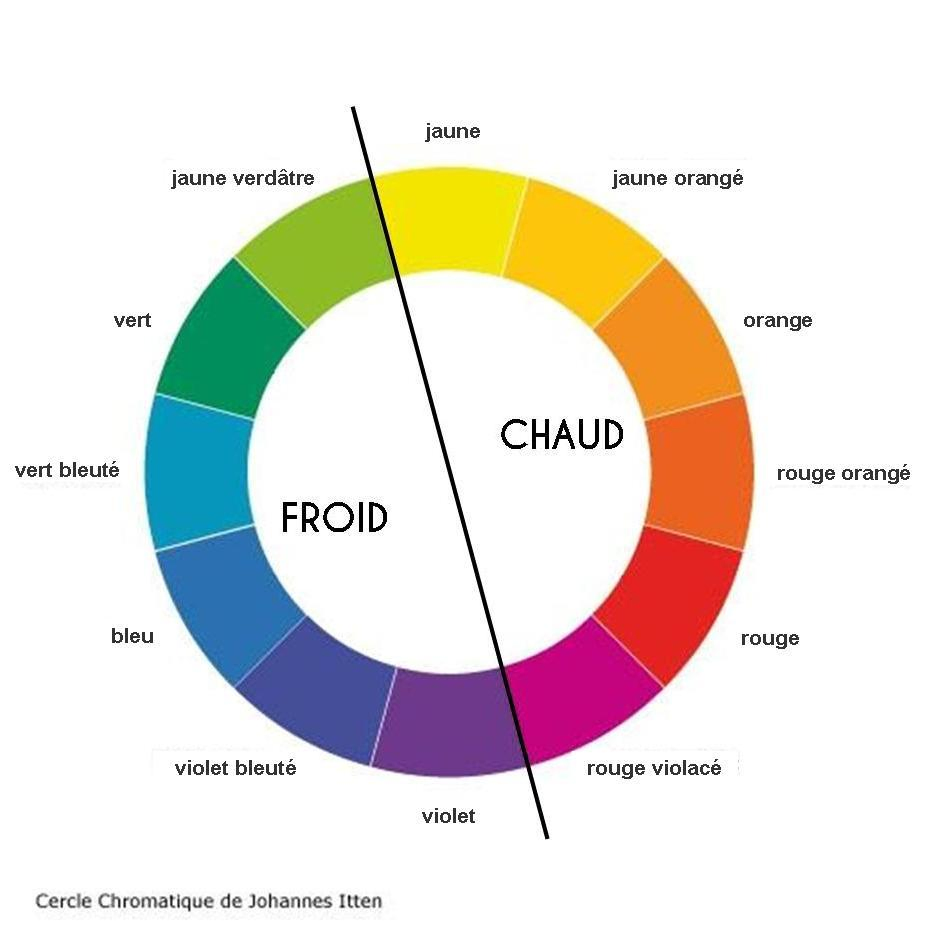
On appelle teinte pure une teinte qui ne correspond qu’à une seule longueur d’onde. Sur le cercle chromatique, on retrouve ces teintes à l’extrémité du cercle. On parle alors de couleurs saturées.
La saturation
(chroma ou saturation en anglais).
Une couleur saturée est appelée monochromatique, du fait qu’elle ne soit constituée que d’une seule longueur d’onde. La saturation exprime donc la pureté d’une couleur. Moins la couleur est saturée, plus on s’éloigne de la périphérie du cercle chromatique. Pour réduire la saturation d’une couleur, il suffit d’y ajouter du blanc. Là encore, ce sont aussi les cônes qui permettent d’apprécier des différences de saturation.
Luminosité, teinte, saturation : le résumé en dessin

Les différentes catégories de couleurs
Les synthèses additives et soustractives
Il existe deux façons de synthétiser la couleur. L’une s’applique aux couleurs résultant de l’émission d’une lumière (synthèse additive), l’autre s’applique à celles résultant de lumière réfléchie (synthèse soustractive).
La synthèse additive : Imaginons-nous dans une pièce de théâtre, non éclairée. Le spectacle commence: les spots de lumières s’allument, chacun ajoutant une couleur (longueur d’onde) différente. En éclairant un même point de la scène avec tout ces spots, plus le régisseur en allume, plus le point éclairé sur la scène sera blanc. Lumière = Additive.
La synthèse soustractive : Imaginons-nous à présent sur le point d’imprimer un poster sur du papier. Cette fois-ci, le fond n’est pas noir comme au théatre, mais blanc. Chaque couleur ajouter va enlever du blanc sur ce papier, et moins il y aura de blanc, plus la luminosité de la couleur sera faible. En ajoutant toutes les couleurs sur le même point, on parvient à faire complètement disparaitre le blanc, et la couleur obtenue n’est autre que du noir. Peinture = Soustractive.
Alors, d’après-vous, les couleurs de votre ordinateur répondent-elles à la synthèse additive ou soustractive ? (réponse ci-après!)
Les couleurs primaires
Elles sont au nombre de trois, et diffèrent selon qu’on soit en synthèse additive ou soustractive. Plus précisément, les couleurs primaires additives sont opposées aux couleurs primaires soustractives. Les trois couleurs primaires sont choisies de telle façon qu’une fois superposées les unes sur les autres elles donnent du blanc ou du noir (selon qu’on soit en synthèse additive ou soustractive). Pour la synthèse soustractive, les trois couleurs primaires sont le Cyan, le Magenta et le jaune (CMJ), tandis qu’en synthèse additive elles sont le Rouge, le Vert et le Bleu (RVB).

Lorsque vous travaillez sur un ordinateur, chaque pixel émet une couleur. Lorsque les valeurs des pixels sont à 0, l’écran est noir, à l’inverse lorsqu’ils atteignent les valeurs maximales l’écran est blanc. Vous êtes donc en synthèse additive !
Dans la suite de la présentation des couleurs (secondaires puis tertiaires) nous allons nous limiter à la synthèse additive (RVB), puisque vous lisez vraisemblablement cet article depuis un écran lumineux.
Les couleurs secondaires
Les couleurs secondaires sont obtenues par le mélange de deux couleurs primaires, tout simplement. En synthèse additive, les couleurs secondaires sont donc le Cyan, le Jaune et le Magenta. Ces trois couleurs vous disent quelques chose ? Normal, elles correspondent exactement aux trois couleurs primaires de la synthèse soustractive !
Attention, contrairement à la synthèse soustractive, en synthèse additive il est normal que le mélange de deux couleurs donne une couleur plus lumineuse.

Les couleurs tertiaires
En système additif, le terme de couleur tertiaire peut prendre plusieurs sens. D’une part, les couleurs tertiaires sont obtenues par le mélange d’une couleur primaire avec une couleur secondaire, à parts égales. Elles sont donc au nombre de six, mais leur nom dans le système additif (contrairement au système soustractif) ne sont pas définis. D’autre part peuvent être considérées comme couleurs tertiaires des mélanges à parts égales de deux couleurs secondaires, et dans ce cas sont au nombre de trois, complétées de trois couleurs quaternaires.
Existe ensuite l’ensemble du spectre infini des teintes, en changeant les rapports de mélanges de chaque couleur.
Les couleurs complémentaires

En synthèse additive, deux couleurs sont dites complémentaires si, mélangées entre elles, donnent du blanc. On dit qu’elles « s’annulent ». Elles sont facilement identifiables sur le cercle chromatique car elles sont opposées l’une à l’autre.
Les couleurs chaudes et les couleurs froides
Les notions de couleurs chaudes et froides sont nées en 1728 avec la publication du Traité de la peinture et de la sculpture des Richardson. Les avis divergent parfois sur les couleurs exactes appartenant au pôle des teintes chaudes et à celui des teintes froides, mais il est globalement admis que le rouge-orangé appartient aux couleurs chaudes tandis que le bleu-vert appartient aux couleurs froides. Cette distinction tiendrait son origine de notre observation des paysages : la lumière du jour leur apporte une teinte chaude tandis qu’à l’inverse le crépuscule ou un temps couvert leur donnent des teintes froides. Cette distinction émanerait donc simplement des différences de luminosité.
La perception des couleurs chaudes et froides a évolué au cours de l’Histoire. Michel Pastoureau raconte qu’au Moyen-Âge et à la Renaissance, le bleu était au contraire considéré comme une couleur chaude. Mais quelles soient chaudes ou froides, le bleu et le rouge sont en général fortement cloisonnées. Toujours au Moyen-Âge, les teintureries qui avaient l’autorisation de teindre en rouge ne pouvaient teindre en bleu et vice-versa, et il était acquis que les teintureries du rouge s’occupaient également des tons oranges et blancs, tandis que celles du bleu s’occupait du noir. On remarquera que dans ces conditions il est difficile d’obtenir du vert par simple mélange du bleu et du jaune! (en synthèse soustractive cette fois). C’est entre autre ce dont parle Michel Pastoureau dans son petit livre intitulé Vert, et que je vous recommande « chaudement » de lire !
Réchauffer une teinte c’est donc lui ajouter une couleur chaude, tandis que refroidir une teinte consiste en l’ajout d’une couleur froide.

Les couleurs isophanes

On appelle couleurs isophanes des couleurs ayant la même valeur, le même niveau de gris. Si l’image était nuances de gris, on ne pourrait tout simplement pas distinguer deux couleurs isophanes, car seule la teinte les distingue. Un tel choix de couleur peut parfois poser des problèmes de lecture, et tendent en général à aplatir une image plutôt qu’à lui donner de la profondeur.
Les couleurs pastels

Les couleurs pastels sont des couleurs peu saturées et lumineuses. Ces réglages donnent des couleurs qu’on qualifie de douces, claires ou encore tendres.
Les différents types de contrastes
Le contraste de luminosité

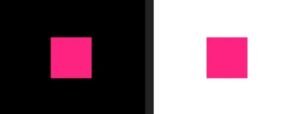
C’est le phénomène qui fait paraître une même couleur plus foncée lorsqu’elle est sur un fond clair que lorsqu’elle est sur un fond sombre. Si vous souhaitez paraître bronzé, habillez-vous en blanc ! Cette différence de perception est dûe à la capacité qu’a notre pupille à s’adapter à la luminosité d’un environnement. Dans un environnement clair, la pupille se ferme, laissant entrer moins de lumière, faisant paraître la couleur plus foncée.
Le contraste de saturation

Aussi appelé « contraste de qualité », ce contraste jour sur la juxtaposition de couleurs aux degrés de saturation différents. On parle communément de couleurs vives pour les couleurs saturées et de couleurs ternes pour celles qui le sont moins. Une couleur mise sur un fond terne paraîtra plus vive que mise sur un fond plus saturé car notre œil évalue la saturation d’une couleur par rapport à son environnement.
Le contraste de teinte
Les contrastes de teintes peuvent jouer sur la juxtaposition de teintes primaires ou de teintes chaudes et froides par exemple. Un tel contraste donne une teinte supplémentaire à une couleur : un même orange paraîtra plus jaune sur fond rouge et au contraire plus rouge sur fond jeune.

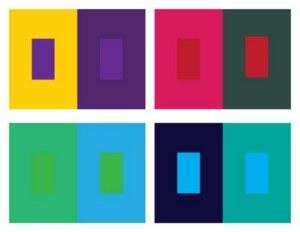
Le contraste simultané des couleurs
Le contraste simultané des couleurs est le nom d’une loi énoncée en 1839 par le chimiste français Michel-Eugène Chevreul : « Le ton de deux plages de couleur paraît plus différent lorsqu’on les observe juxtaposées que lorsqu’on les observe séparément, sur un fond neutre commun ». (Le « ton » dont parle ici Michel-Eugène n’est autre que ce qu’on appelle aussi la teinte). Il publie d’ailleurs en 1889 un ouvrage intitulé La loi de contraste simultané de couleurs.
Exemples : la juxtaposition d’un orange et d’un bleu rend l’orange plus lumineux, de même pour un rouge juxtaposé à un vert ou encore un jaune juxtaposé à un violet. Les peintres du courant impressionniste né une trentaine d’années plus tard, ont largement exploité cette loi. Ci-contre est donnée comme exemple une peinture de Claude Monet, Coquelicots, 1873, où l’on constate cette juxtaposition de rouge et de vert.


La juxtaposition de deux couleurs complémentaires renforce la saturation perçue pour chacune des deux couleurs. Ce phénomène optique est du à notre perception des couleurs. Lorsque notre oeil perçoit une couleur, il « exige » simultanément sa couleur complémentaire. C’est cette perception simultanée de la couleur complémentaire à celle que nous regardons qui fait se renforcer chacune des deux couleurs juxtaposées lorsqu’elles sont complémentaires justement. La juxtaposition des couleurs secondaires ou tertiaires donne aussi la sensation d’être plus saturée.
Les professionnels de la décoration le savent bien : alors que certains contrastes permettent d’agrandir un espace en lui donnant plus de profondeur, d’autres au contraire tendent à l’aplatir. Ce n’est donc pas un choix à faire à la légère !
Des outils pour faciliter la création de palettes de couleurs harmonieuses
Pour vous aider à créer les palettes de couleurs les plus adaptées à votre travail, à votre style, à vos envies ou à vos sujets d’étude, voyons ensemble certains des outils gratuits que vous pouvez utilisez.
Créer une palette de couleurs à partir d’une image
Canva propose des palettes de 4 couleurs créées à partir de l’image de votre choix. Choisissez-en une qui vous inspire ou qui soit en adéquation avec le sujet que vous souhaitez traiter ! Vous n’aurez ensuite plus qu’à copier les couleurs proposées. Cliquez ici pour créer votre première palette sur le Color Palette Generator de Canva ! Ici l’image choisie est un dessin du talentueux Rohan Dahotre, dessinateur de la vie sauvage.

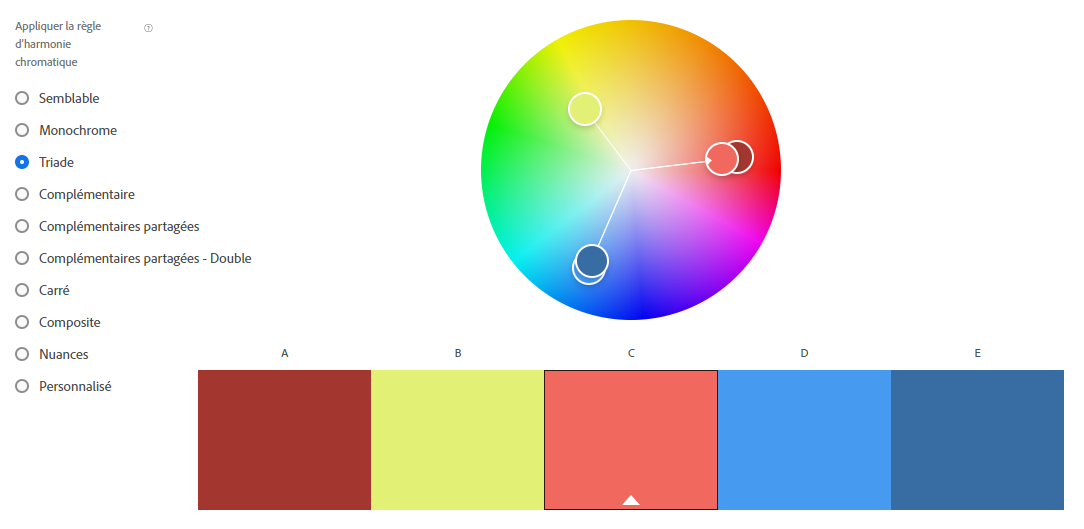
Créer une palette de couleurs à partir des règles d’harmonie chromatique
Adobe a également développé son outils de création de palettes de couleurs vous permettant de choisir un certain type d’harmonie graphique (palette monochrome, couleurs complémentaires, etc) mais aussi bien sûr de faire varier à la fois la teinte et la saturation. Une fois satisfait, vous n’avez plus qu’à enregistrer votre palette entière. Pour découvrir l’Adobe Créateur de Palettes c’est par ici !

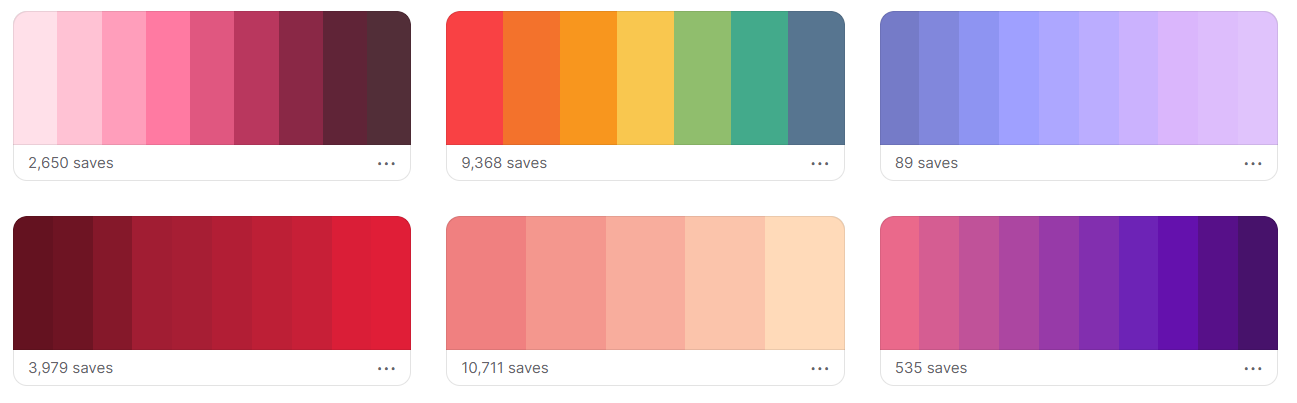
Choisir une palette de couleurs parmi des palettes prédéfinies
Coolors est un site proposant des palettes toutes faites, allant de quelques couleurs à une dizaine. C’est un outil très bien pour chercher l’inspiration ! Je vous laisse parcourir ces palettes sur le Catalogue de Coolors.

S’inspirer à partir des milliers de couleurs Pantone
Le catalogue des couleurs Pantone recense toutes les références Pantone, et ce n’est pas peu dire car il y en a beaucoup ! L’endroit idéal pour dénicher des couleurs peu communes et trouver de nouvelles inspirations. La liste des couleurs Pantone c’est par ici.
Et pour trouver le nom d’une couleur, c’est sur le Color Finder qu’il faut aller !

Alors, quelles palettes de couleurs avez-vous créées ? Rejoignez Beink sur Instagram et partagez vos plus belles palettes !
Références :
– La Méthode Physique
– Thèse Soustractive Objectifs
– Physique et Chimie
– Hisour
– Les Yeux d’Argus
– Wikipédia: l’Impressionnisme
– CRDP de Poitou-Charente
– Danielle’s Graphic Art
– LibDiz
– Les Mines Paris-Tech
La déco :
– 99designs
– Princesse Constance
– Cdeco
La photo :
– Mondia Photo
Les livres :
– Maison du miroir : Extrait de Michel Pastoureau
– Vert, Michel Pastoureau, 2013
– Art de la couleur, Johannes itten, 1961
Dessinateur :
– Rohan Dahotre