Dès lors que l’on souhaite intégrer du texte dans une image ou bien des images dans un texte, se pose la question de la manière d’agencer l’un par rapport à l’autre. Le texte peut être séparé de l’image, la compléter (titre, sous-titre, légende), s’accorder ou contraster avec, s’y intégrer ou même devenir complètement indissociable de l’image (texte dessiné).


Dans un article scientifique, texte et image sont en général redondants l’un avec l’autre : le texte doit pouvoir être compris sans l’image et l’image ne doit contenir aucun élément nouveau par rapport au texte et doivent être entièrement et complètement décortiquées dans le texte. D’ailleurs une figure dans un article scientifique ne peut être sans un titre et une légende, ainsi qu’un numéro de figure. Elle est donc loin de se suffire à elle-même, et sert majoritairement à apporter des preuves de ce qui est avancé dans le texte. L’article scientifique est donc un format peu friand du proverbe « un bon croquis vaut mieux qu’un long discours », puisque la figure est plutôt l’illustration du texte.
Pourtant, qui ici n’a pas déjà rêvé de remplacer par magie l’introduction d’un article scientifique par un dessin ou un ensemble de schémas explicatifs ? Voir pourquoi pas sous forme d’une planche de BD…
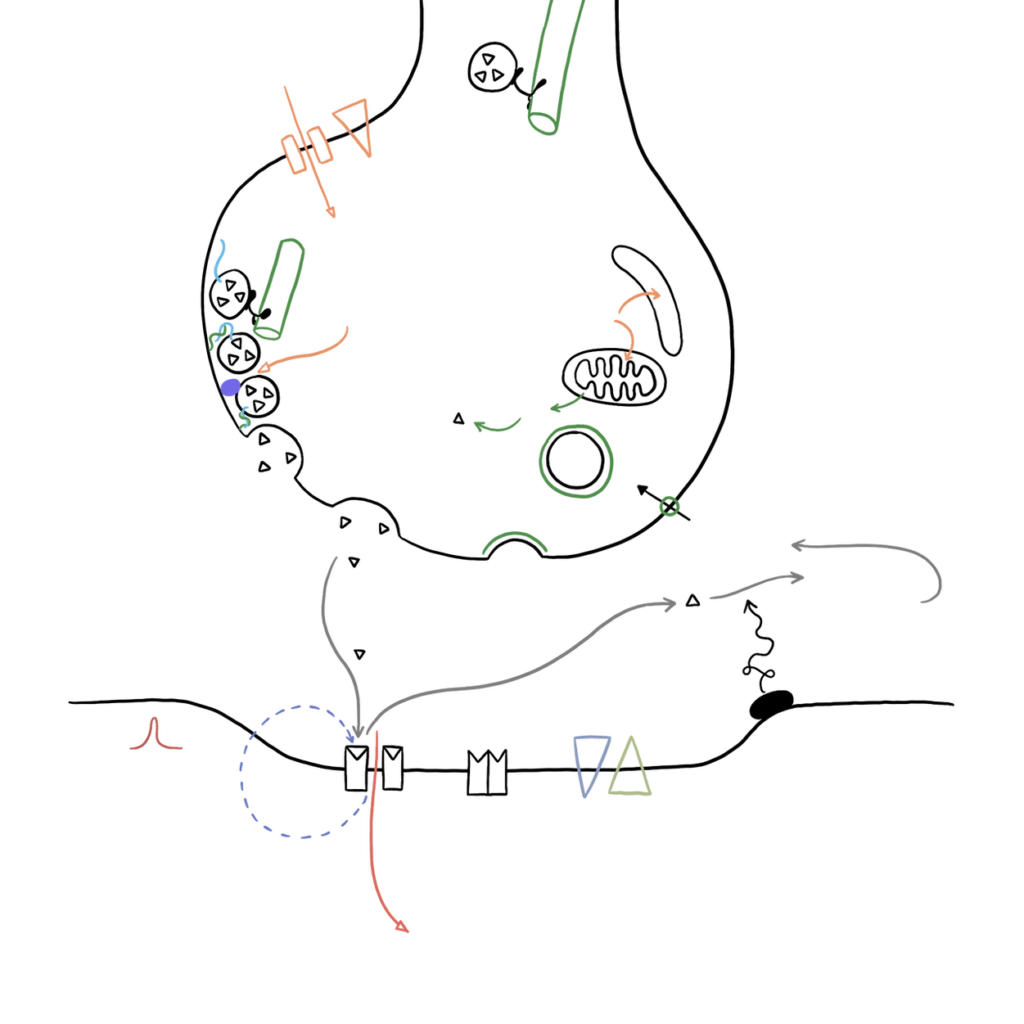
Prenons comme exemple le premier paragraphe de l’introduction de l’article scientifique The Polo kinase Cdc5 is regulated at multiple levels in the adaptation response to telomere dysfunction, sur lequel j’ai contribué au cours de ma thèse. Et imaginons-le en dessin. Savoir décrypter un dessin est une compétence qui s’apprend, au même titre que la lecture de texte, car l’image a elle aussi ses codes et ses règles de lecture. Un bon exercice pour savoir votre habilité à lire une image, est de prendre le résumé graphique fait ici par Beink et de « le lire à voix haute » c’est-à-dire de raconter une histoire logique à partir de ce que vous voyez. Certains codes sont généraux (la flèche à bout plat par exemple schématise une inhibition).


Alors, à quelle histoire êtes-vous parvenu ? Correspond-t-elle au texte, dans les grandes lignes ?
Texte et image sont donc deux langages différents, deux moyens de s’exprimer qui peuvent chacun convenir ou non à telle personne ou à tel sujet d’étude. Se servir des deux peut donc être le moyen de dire la même chose de deux manières différentes, comme c’est le cas dans un article scientifique par exemple. Les articles scientifiques sont très codifiés, à la fois dans leur rédaction mais aussi dans leur organisation visuelle. Par exemple, une illustration doit apporter une idée et une seule. On est donc loin des grands schémas bilans. Pourtant ceux-ci sont les plus à même de faire comprendre la globalité d’une réflexion en intégrant chaque idée dans un contexte global. Mais je tiens à préciser que ce n’est pas parce qu’on en voit peu dans les articles scientifiques que les choses ne peuvent pas être amenées à changer !


La manière d’agencer texte et image est une discipline connue sous le nom de mise en page. Mettre en page est le fait de disposer graphiquement un contenu dans un espace donné, qui peut être par exemple une page en papier, une page web, etc. Sans mise en page, les contenus seraient simplement placés dans l’ordre dans lesquels on les a collectés. C’est grâce à une bonne maîtrise de la mise en page que nous parvenons à rendre un contenu harmonieux, agréable à lire, et par-dessus tout : compréhensible. La mise en page ne se réfléchi pas sans prêter attention au parcours de lecture, ni même sans réfléchir à un minimum de cohérence dans la charte graphique.
Ci-dessous sont présentées quelques règles simples vous permettant d’avoir des bases efficaces dans l’art de la mise en page.
Donner une cohérence graphique à son document, simplement et efficacement !
Choisissez 2 polices de caractères

o Une pour les titres, qui peut être originale, visuellement impactante, qui peut reprendre la typo du logo de votre entreprise ou institut par exemple ou bien au contraire vous être très personnelle.
o Une pour le corps du texte, de préférence la plus facile à lire possible, donc en général assez basique.
Si vraiment le besoin d’une 3ème police de caractère se fait sentir, par exemple pour mettre en valeur une citation, ou bien pour les légendes, on préfèrera changer la mise en forme d’une des deux polices déjà choisie pour créer l’illusion d’une 3ème police (italique, gras, majuscule, changement de taille de caractères).
Vous vous demandez pourquoi autant de polices de caractères existent si c’est pour n’en choisir que deux ? Mais pour créer des tabloïds bien sûr ! Ou tout autre support visuel extrêmement tape à l’oeil et peu professionnels.
Allez, jouons à un petit jeu. Combien de polices de caractère différentes, ou de variations de polices, voyez vous sur cette première de couverture de Closer ?
Le premier texte sur Marine Le Pen : même police, mais une partie écrite en italique, l’autre en gras. Donc déjà 2 illusions de polices différentes. « Closer » est un titre d’une police particulière qui n’est reprise nulle par ailleurs. « People – vécu – mode – télé » est encore différente. Les reste des typo sont globalement les mêmes, mais toutes de factures différentes : italique, gras italique, majuscule, minuscule, gras minuscule, gras italique majuscule, écriture horizontale ou penchée, et au moins 8 tailels de polices différentes. Puis bien sûr, la police permettant d’y inscrire le numéro de série, le prix, la date, et toute information essentielle à la publication du numéro.

Donc ! Lorsque vous réfléchissez à votre mise en page, demandez-vous quelle impression vous souhaitez donner, et dans le doute, optez pour la sobriété !
Choisissez 2 tailles de polices

Même la taille des polices de caractères a son importance ! Pour chaque police choisie, réglez la taille des caractères et n’en changez plus.
Par exemple, 12 pour la police de corps de texte, qui se doit, rappelons le, d’être extrêmement lisible.
Pour la police titre, plus originale (ou pas), vous pouvez vous amusez sur le choix de la taille : voyez les choses en gigantesque pour donner de l’impact à votre mise en page, ou bien choisissez une taille plus traditionnelle selon le message que contient votre travail.
Choisissez votre palette de couleurs
Même mot d’ordre ici : la sobriété. Sélectionnez deux couleurs, quelles soient complémentaires, de même teinte, contrastées, etc. et pour ce choix je vous réfère à l’article sur les couleurs rédigé pour vous dans une précédente newsletter : Bariolez avec harmonie !
L’idée est d’utiliser le noir standard pour le corps du texte, et d’utiliser la palette de couleurs pour les titres, légendes, fonds de pages, thème des couleurs des images insérées, etc.
Ci-dessous, neuf palettes de deux couleurs, générées avec Coolors.
Soignez les alignements
La sobriété et l’efficacité d’un mise en page réussie passe aussi par l’alignement des textes. Si vous choisissez de placer les titres en retrait par rapport au corps du texte, ne changer pas d’avis en cours de route ! Car les alignements participent grandement à l’uniformité de la mise en page. Imposer vous donc une largeur de marge pour vos titres, et une autre pour vos paragraphes. De même, si vous choisissez des mises en page de texte en colonnes, prenez garde à ce que chaque colonne de texte soit de même largeur. Enfin, régler le format de paragraphe en « justifié » plutôt qu’en aligner, va renforcer la propreté de votre mise en page en faisant arrêter chaque ligne au même endroit, donnant une impression de rigueur et de maîtrise des outils de traitement de texte.
Penser aussi à l’alignement horizontal, en faisant commencer vos colonnes de textes toutes à la même hauteur par exemple. N’oubliez pas que les ouvrages imprimés doivent être réfléchis par double-page, et non en page unique : donc soignez aussi les alignements de textes et d’images de la page de gauche par rapport à la page de droite !
Pour vous aider, vous pouvez utiliser des grilles de mise en page. L’utilisation de la grille vous permet :
– De délimiter les limites physiques du document, en choisissant non seulement le format de la page mais aussi la largeur des marges (qui peuvent varier entre le titre et les paragraphes).
– De créer des colonnes de textes, remplaçant les larges pavés linéaires, ce qui permet d’augmenter la lisibilité des paragraphes.

– D’organiser les espaces vides afin de permettre au lecteur un peu de répis, et donc de rendre la lecture du document plus agréable. Outre ce côté altruiste, les espaces vides rythment la page et lui donnent du caractère.

– Variez l’inclusion de textes, de titres et d’images afin de les répartir non pas nécessairement de manière uniforme mais bien plutôt de manière à donner de la force, du caractère et du répondant à votre page.
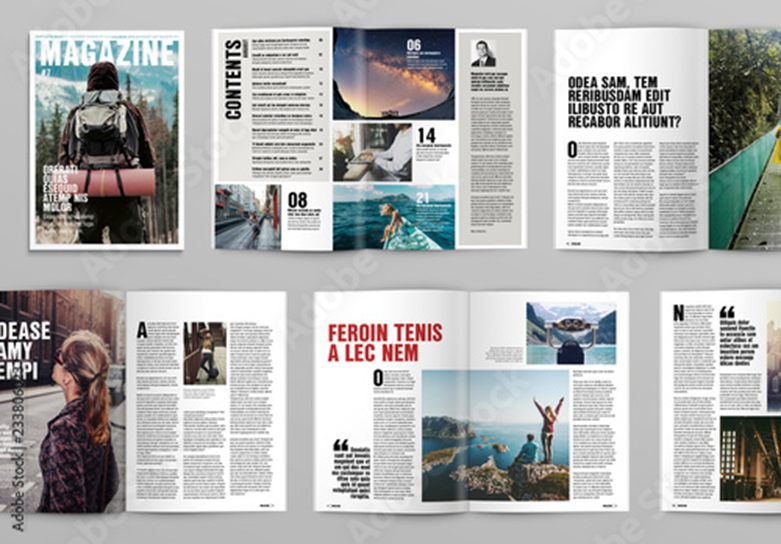
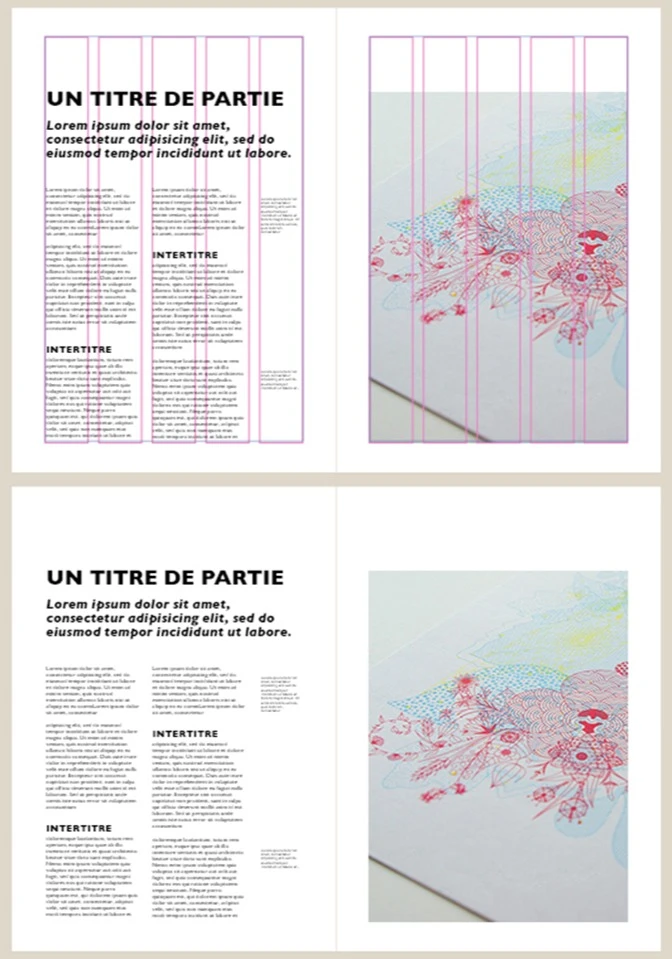
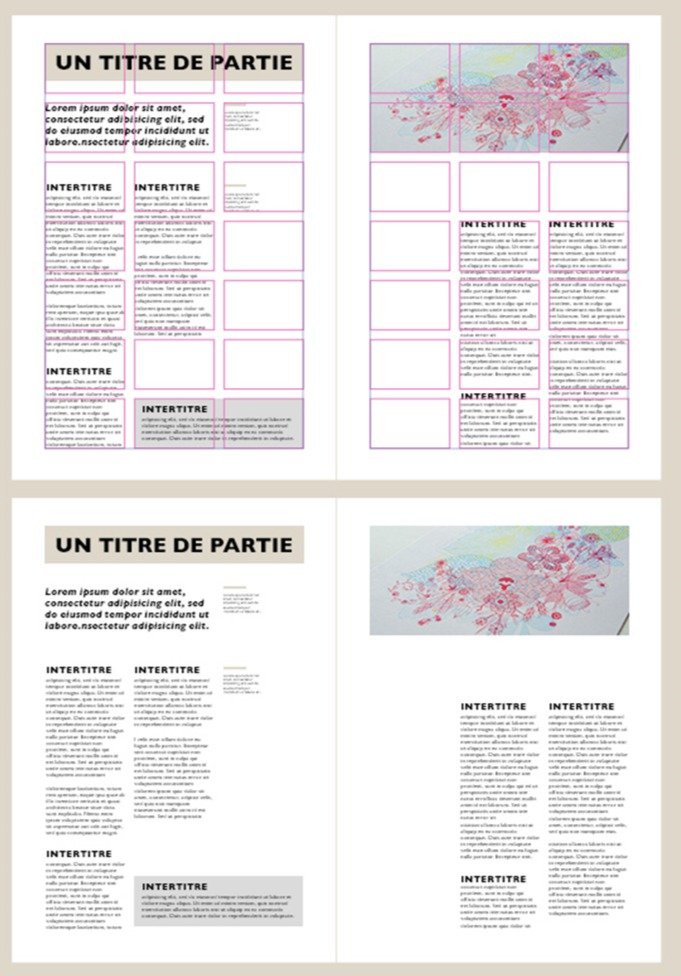
Il existe plusieurs types de grilles, les plus simples à utiliser pour une mise en page efficace en peu de temps, sont les grilles multi-colonnes et les grilles modulaires, comme présentées ci-dessous, respectivement à gauche et à droite :


Et lorsqu’image et texte sont indissociables ?
Finissons cet échange avec quelques considérations sur le cas particulièrement intéressant où texte et image ne font qu’un, cas de figure qui regroupe un certain nombre de situations.
L’incorporation de texte dans une image, en jouant sur les caractéristiques de l’image.
Cette photo est un bon exemple d’utilisation de l’image pour y incorporer du texte, en se servant du jaune, couleur principale de la photographie, mais surtout du reflet dans l’eau. (On peut tout de même regretter que le texte incorporé ne soit pas de même typographie que les marques déjà présentes sur le sol, « R50 »). Donc ici le mot d’ordre, c’est amusez-vous avec votre image ! chercher à jouer avec sa perspective, sa dynamique.

Utilisez une graphie qui transforme le texte en dessin
Les enluminures
Les premières traces d’illustration remontent à l’antiquité, notamment sur certains papyrus de l’Égypte antique. Mais l’introduction d’éléments décoratifs dans les manuscrits occidentaux n’apparaît quant à lui qu’assez tardivement, vers le VIè siècle : c’est l’arrivée de l’enluminure. Les enluminures sont des décorations traditionnellement exécutées à la main et qui ornent les textes et manuscrits. Elles peuvent par exemple décorer une lettrine, qui est la première lettre d’un paragraphe ou d’un chapitre, écrite en une taille plus grande que le reste du texte. Cet élément décoratif a eu un impact considérable sur l’aspect des mises en pages, en particulier au cours du Moyen Âge.

La calligraphie

La calligraphie est considérée comme un art : celui de bien former les caractères d’écriture, un art qui peut s’appliquer à tout types d’alphabets. Une belle calligraphie était signe de prestige (maintenant, il faut écrire le moins lisiblement possible pour être médecin semble t’il). La calligraphie actuellement s’étend jusque dans les publicités : elle joue sur les contrastes de couleurs, les choix de mise en page, et pousse parfois l’abstraction des lettres à ses limites.
Quand est-il des langues basées sur les idéogrammes ?
Les caractères chinois sont par exemple nés de dessins, qui ont ensuite été simplifiés et stylisés au cours des siècles.
Mon choix d’apprendre le chinois dès 12 ans était donc une évidence ! « Quoi ? Communiquer en dessinant ? Je signe ! »

En espérant que cet article vous aura apporté quelques éléments de réflexion et conseils utiles, à bientôt !
Références :
https://www.biorxiv.org/content/10.1101/2021.10.20.465143v1.full
http://classes.bnf.fr/livre/arret/histoire-du-livre/livre_medieval/22.htm
https://www.nundesign.fr/fondamentaux-graphiques/grille-de-mise-en-page-principe-et-utilisation
https://marketing.gettyimages.com/fr/7-conseils-pour-bien-integrer-du-texte-sur-une-image/